Watch Video template [ edit ] A prototype template to display a chosen thumbnail for an audio or video file. This allows the user to choose any image as a thumbnail and not be restricted to the frames inside the video. For example, the user may wish to display a logo or explanatory label instead.
thumbnail image could be empty
file may be audio only, video only, or audio and video
can be used to workaround bugzilla:23160 "Theora video thumbnails corrupt" Existing {{ Listen }}
40 keyframes from 00:00:00.040 to 00:00:02.040. Static calibration video of two seconds duration to test how well media players handle Theora OGG video files
40 keyframes from 00:00:00.040 to 00:00:02.040. Static calibration video of two seconds duration to test how well media players handle Theora OGG video files
The above does not quite emulate the layout of the normal embedded media file.
This code:
{{User:84user/Thumbnail
Here is some text preceding the thumbnail template.
Here is some text following the thumbnail template.
1. Image links to its own page as normal. Preceding text here.
Postceding text here.
2. Image links to media page. Image and all links align right. Preceding text here.
Postceding text here. The floating-around-image mode must be cancelled after this text with <br clear="all" /> or <br style="clear:both" />.
3. Image links to media page. Image and all links align left. Preceding text here.
Postceding text here. The floating-around-image mode must be cancelled after this text with <br clear="all" /> or <br style="clear:both" />.
4. Image links to media page. Image and all links align right. Image is actual size, not a thumb. Preceding right-aligned image and text here.
caption=right-aligned image to test compatibility with following table Postceding text here. The floating-around-image mode must be cancelled after this text with <br clear="all" /> or <br style="clear:both" />.
5. Image links to media page. Image and all links align right. Image is actual size, not a thumb. Preceding left-aligned image and text here.
caption=left-aligned image to test compatibility with following table Postceding text here. The floating-around-image mode must be cancelled after this text with <br clear="all" /> or <br style="clear:both" />.
6. Image links to media page. Image box has no alignment. Image is actual size, not a thumb. Preceding left-aligned image and text here.
caption=left-aligned image to test compatibility with following table Postceding text here. The floating-around-image mode must be cancelled after this text with <br clear="all" /> or <br style="clear:both" />.
show other sections
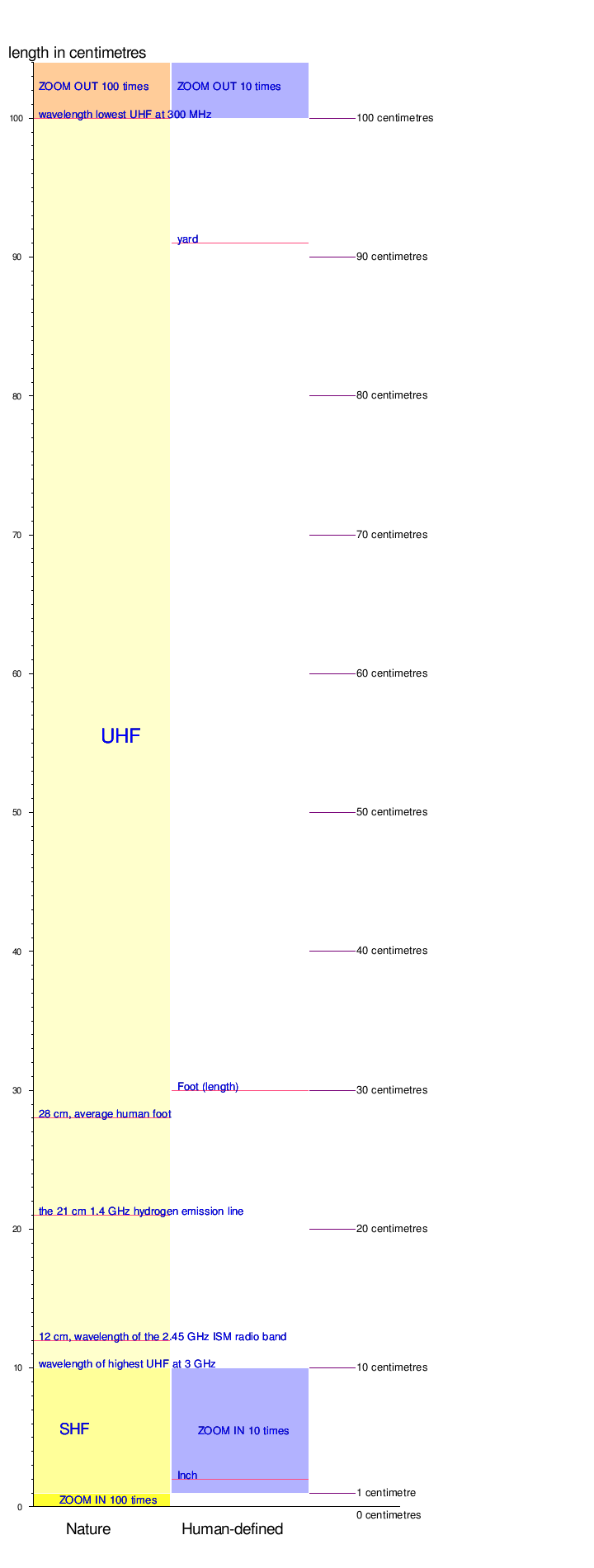
Length scale using timelines [ edit ] This is a graphical display of length scales using the <timeline> markup
See also Category:Graphical timelines
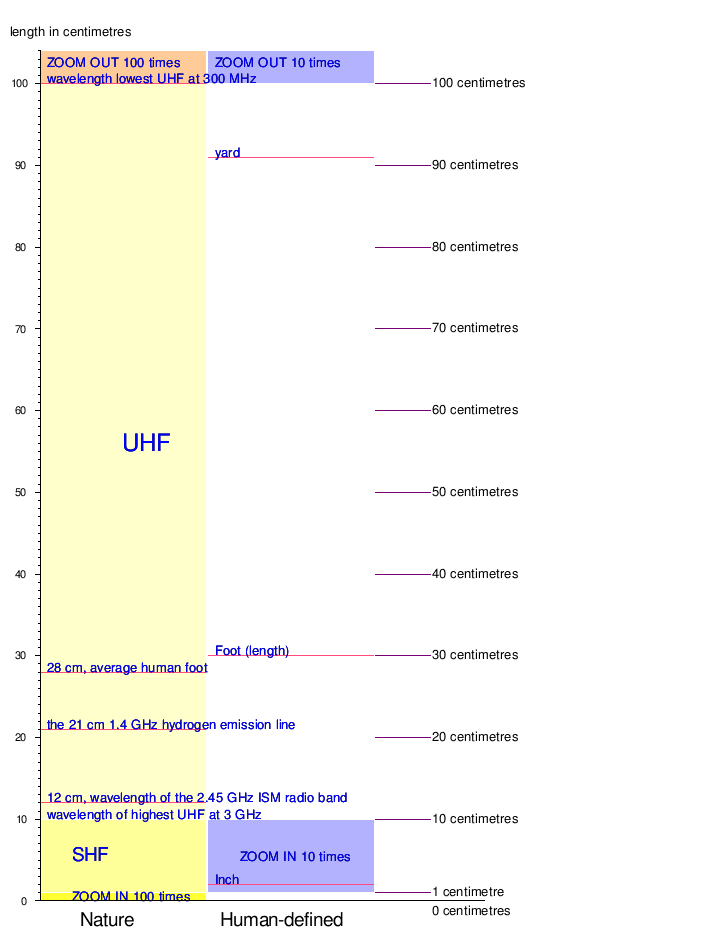
Smaller length scale using timelines [ edit ] This is a graphical display of length scales using the <timeline> markup
This tests ways of adding host galaxy information to star articles. I adapted Starbox fragments from S Doradus in these examples.
For the few articles of stars outside our galaxy:
show Extragal Distance and Location
show Extragalactic star box with Distance and Host galaxy
show Extragal Distance with Host galaxy in parentheses
For the great majority of articles of stars inside our galaxy:
show Localstar Distance and Location
show Localstar Distance and Host galaxy
show Localstar Distance with Host galaxy in parentheses
Host galaxy in the top Observation data section:
show S Doradus - with Host galaxy
Local star with Host galaxy in the top Observation data section:
show S Doradus - with Host galaxy
Observation data explanation [ edit ]
This star is in the Milky Way unless the box above has "Host Galaxy".
show Click show for more details.
More details here on each field ...
Constellation means the star grouping within which the star appears.Right ascension means the distance on the celestial sphere measured eastwards from the First Point of Aries, counted in hours minutes and seconds ... examples: 05h 18m 14.35s ...
Declination is ... degrees, minutes of arc and seconds of arcApparent magnitude is ...Host galaxy indicates where the star is located, if absent then the Milky Way is meant
Infobox parameters not used in the above examples:
Original S Doradus starbox [ edit ] show S Doradus (Original)
S Doradus
Observation dataEpoch J2000 Equinox J2000
Constellation
Dorado
Right ascension 05h 18m 14.35s
Declination
-69° 15' 01.1"'
Apparent magnitude (V)8.6 to 11.5
Characteristics
Spectral type
A0
U−B color index
?
B−V color index
?
Variable type
Variable Star of irregular type
Astrometry Radial velocity (Rv )228 km/s Absolute magnitude (MV )-9.9
Distance 169.000 Ly pc )
Details Mass 60 M ☉ Radius 390 R ☉ Luminosity 500.000 L ☉ Surface gravity (log g )? cgs Temperature 10.000 K Metallicity ? Rotation 40 year Age ? years Orbit Other designations RMC 88,
CD -69° 295,
GSC 09162-00057,
SK -69° 94,
CPC 21.1 778,
HD 35343,
CPD -69° 356,
IRAS 05182-6918,
TYC 9162-57-1,
AAVSO 0518-69,
JP11 1060,
UBV M 10914,
GCRV 56122,
LHA 120-S 96,
UCAC2 1799310.
Database references SIMBAD data