Template:Annotated image/doc
| This is a documentation subpage for Template:Annotated image. It may contain usage information, categories and other content that is not part of the original template page. |
This template allows the addition of explanatory notes to images in the form of actual text (which can also contain links), which is usually more legible than text built into the image – especially if the image is reduced to thumbnail size.
Other uses include cropping an image to exclude unimportant parts and perhaps enlarge important parts, and internationalisation, as the annotations can be changed without changing the image.
This template and {{annotated image 4}} are the only two annotated image templates that utilize {{annotation}} to superimpose wikitext onto images.
Syntax
[edit]{{Annotated image
| image =
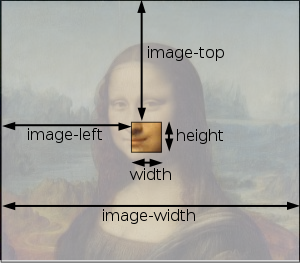
| image-width =
| image-left =
| image-top =
| width =
| height =
| float =
| annotations =
{{Annotation | left (in px)| top (in px) | text | text-align=left | font-size=12 | font-weight=bold | font-family=Times New Roman | background-color=#ffcccee | color=blue}}
| caption =
}}
Parameters
[edit]All parameters have names; there are no nameless "numbered" parameters.
Two of the parameters, image and imagemap, are mutually exclusive: use one of them, not both.
In the following list, those parameters required by the template are shown in bold.
| Parameter | Allowed values | Default value | Function and notes |
|---|---|---|---|
| caption | wikitext | Caption accompanying image. | |
| alt | text | empty | Alt text for people whose vision of the image is impaired (see WP:ALT). |
| Either image or imagemap |
valid image filenamea or valid X/HTML imagemap |
Specify either image or imagemap, but not both. | |
| width | positive integer | – | Total width (in pixels) of the box containing the image and annotations. Must be at least as large as the image's displayed width (which can be set using image-width). |
| height | positive integer | – | Total height (in pixels) of the box containing the image and annotations. Must be at least as large as the image's displayed height. If the displayed width of the image is changed by specifying image-width, the image's displayed height and any additional "margins" for annotations will need to be calculated. |
| image-left | integer | (zero) | X-coordinate of the image's top left corner (in pixels), relative to the top left corner of the box containing the image and annotations. Negative values crop the image. |
| image-top | integer | (zero) | Y-coordinate of the image's top left corner (in pixels), relative to the top left corner of the box containing the image and annotations. Negative values crop the image. |
| image-width | positive integer | Width of the original image (in pixels). (Look on the file's page and use the second number in the image size.) | |
| annotations | Annotations for the image. May be left empty (i.e. |... |annotations= |...) to crop an image only. | ||
| link | To set the link of image. May be left empty (i.e. |... |link= |...) for purely decorative images. | ||
| float |
|
right | To specify whether or not the template floats to the right or left of adjacent content. |
| outer-css | any valid CSS | – | Additional CSS applied to the outermost box. Does not override any other parameters specified for the outer box (i.e. best used only as "a last resort"). |
| image-bg-color | any valid CSS color | white | Background of the box in which the image is displayed. For example, a dark background for a relatively dark image on which relatively lightly colored annotations are placed. |
| image-css | any valid CSS | – | Additional CSS applied to the (inner box carrying the) image. Does not override any other parameters specified for this box (i.e. best used only as "a last resort"). |
| annot-text-align |
|
left | Sets a default text-alignment for all the contained annotations. Can be overridden per annotation. |
| annot-background-color | any valid CSS color | transparent | Sets a default background-color for all the contained annotations. Can be overridden per annotation. |
| annot-font-family | any valid CSS font-family | – | Sets a default font-family for all the contained annotations. Can be overridden per annotation. |
| annot-font-size | positive integer | – | Sets a default font-size (in pixels) for all the contained annotations. Can be overridden per annotation. |
| annot-font-weight | any valid CSS font-weight | – | Sets a default font-weight for all the contained annotations. Can be overridden per annotation. |
| annot-font-style | any valid CSS font-style | – | Sets a default font-style (e.g. "italic") for all the contained annotations. Can be overridden per annotation. |
| annot-line-height | any valid CSS line-height | – | Sets a default line-height (line spacing) for all the contained annotations. Can be overridden per annotation. |
| annot-color | any valid CSS color | – | Sets a default color for all the contained annotations. Can be overridden per annotation. |
a SVG images allowed.
Internationalisation
[edit]This template makes internationalisation easy; the text is already separate from the image, so it is easy to translate the text and, if necessary, move pieces of text, as the lengths of the same text in different languages can vary a lot. For example, nl:Sjabloon:Zijbalk mariene extincties, the Dutch version of Template:Annotated image/Extinction, is widely used.
Examples
[edit]Template:Annotated image/Extinction
Adding explanatory notes
[edit]See Template:Annotated image/doc/Samples.
Cropping
[edit]When a suitable image is available in Wikimedia Commons, such as Mona Lisa, it can be linked and coded to show only a part of the image in a Wikipedia article:


The code is:
{{Annotated image
| image = Mona Lisa color restoration2.jpg
| image-width = 1000 <!-- This number does not affect the image's display – it simply serves to provide a [[lowest common denominator|denominator]] for the numbers in the following 4 lines, resulting in four [[fraction]]s. It has no connection with the actual number of pixels in the image. -->
| image-left = -425<!--This sets where the left-hand edge of the image will be in the article. Remember to include the "-" minus character. -->
| image-top = -400<!-- This sets where the top edge of the image will be. Remember to include the "-" minus character. -->
| width = 125 <!--This sets where the right-hand edge of the image will be. -->
| height = 125 <!-- This sets where the right-hand edge of the image will be. -->
| float = left
| annotations = <!-- Whether it is left empty or not, this parameter must be included. -->
| caption = (Caption)
}}
The result is a 250 pixels x 250 pixels area from the 1000 pixels-wide image (remember, the actual width of the image in Commons is irrelevant). Masking has been applied to 400 pixels at the top, 425 pixels at the left side, 125 pixels at the bottom and 125 pixels at the right side.
Subpages (templates based on this template)
[edit]This list is automatically generated and updated. Redirects are shown in italics.
- Annotated image/Arthropod head problem
- Annotated image/Arthropod head problem/doc
- Annotated image/Extinction
- Annotated image/Extinction/doc
- Annotated image/Himachal Pradesh
- Annotated image/Porifera cell types
- Annotated image/Porifera cell types/doc
- Annotated image/Skeletal anatomy of T rex right leg
- Annotated image/Skeletal anatomy of T rex right leg/doc
- Annotated image/Snail radula working
- Annotated image/Snail radula working/doc
- Annotated image/Trochophore larva
- Annotated image/Trochophore larva/doc
- Annotated image/doc
- Annotated image/doc/Samples
- Annotated image/sandbox
- Annotated image/testcases
See also
[edit]- {{Annotation}}, for creating annotations.
- {{Annotated image 4}}, for annotating left/right/center-aligned images with a normal caption background color.
- {{Image label}}, an alternative to this template.
- {{Overlay}}, which labels an image, automatically constructs a column-balanced legend, with, if desired, sub-legends; allows separate control of labels' pop-up tips; assists in determining corordinates for labels' position; etc.
- {{Location map+}}, for maps featuring "pin"-style location icons.
- {{Superimpose}} to superimpose images.
- ImageMap (MediaWiki extension) - adding links to areas of an image
