Template talk:Ambox/Archive 2
| This is an archive of past discussions about Template:Ambox. Do not edit the contents of this page. If you wish to start a new discussion or revive an old one, please do so on the current talk page. |
| Archive 1 | Archive 2 | Archive 3 | Archive 4 | Archive 5 |
Meta info
Metadata class
I've added the metadata class to the table so anyone who has set up their stylesheets to do something with metadata will continue to see the same results. If this is removed, please add @media print { .ambox { display: none } } to MediaWiki:Monobook.css or MediaWiki:Common.css (whatever is the appropriate location). --- RockMFR 21:41, 14 September 2007 (UTC)
- Ah yeah, I can see that the .metadata "tag class" can be useful for several things. Like not printing or not reading out loud with a screen reader for the blind. --David Göthberg 10:26, 15 September 2007 (UTC)
Scope
Ambox is currently used in about 730 items in template space. Not all are as direct calls, but notheless, it shows how widespread the template is. Rich Farmbrough, 15:34 3 October 2007 (GMT).
- Total pages transcluding AMbox, 249,591. Rich Farmbrough, 15:56 3 October 2007 (GMT).
Question from newbie
- A comprehensive explanation of how to use ambox on other MediaWiki based wikis is now available in section #Using Ambox in another MediaWiki below. --David Göthberg (talk) 13:45, 23 July 2008 (UTC)
Original Post
Hi -- I was hoping to use the ambox template on another mediawiki-based wiki, but it doesn't work. Any ideas? What it produces is:
<td class="mbox-image"> </td> {{{text}}}
- Hi. Your code is a little bit wrong. It must be:
- <td class="mbox-image"> {{{text}}} </td>
- The text must stand between the table tags. Greetings --Tlustulimu (talk) 13:15, 17 May 2008 (UTC)
Parser Functions
Did you install the parser functions?
I was having the same problem until I installed the Parser Functions extension:
http://meta.wikimedia.org/wiki/Help:ParserFunctions#Installation
--206.83.81.34 (talk) 16:59, 18 March 2008 (UTC)
Proposed solutions
- You need to copy the ambox CSS code from MediaWiki:Common.css to the same file on your local wiki. Here's the code we have right now, and remember that the GFDL applies to this as much as other Wikipedia content (WP:REUSE):
/* Article message box template styles */
table.ambox {
width: 80%;
margin: 0 auto;
border-collapse: collapse;
background: #fbfbfb;
border: 1px solid #aaa;
border-left: 10px solid #1e90ff; /* Default "notice" blue */
}
table.ambox th, table.ambox td { /* The message body cell(s) */
padding: 0.25em 0.5em; /* 0.5em left/right */
}
table.ambox td.mbox-image { /* The left image cell */
width: 52px;
padding: 2px 0px 2px 0.5em; /* 0.5em left, 0px right */
text-align: center;
}
table.ambox td.mbox-imageright { /* The right image cell */
width: 52px;
padding: 2px 4px 2px 0px; /* 0px left, 4px right */
text-align: center;
}
table.ambox-notice {
border-left: 10px solid #1e90ff; /* Blue */
/* border-right: 10px solid #1e90ff; */ /* If you want two blue bars */
}
table.ambox-delete,
table.ambox-serious {
border-left: 10px solid #b22222; /* Red */
}
table.ambox-content {
border-left: 10px solid #f28500; /* Orange */
}
table.ambox-style {
border-left: 10px solid #f4c430; /* Yellow */
}
table.ambox-merge {
border-left: 10px solid #9932cc; /* Purple */
}
table.ambox-protection {
border-left: 10px solid #bba; /* Gray */
}
table.ambox.ambox-mini { /* small floating box variant */
float: right;
clear: right;
margin: 0 0 0 1em;
width: 25%;
}
Feedback
Nihiltres, I am having the exact same problem. For some reason, the parser is parsing the "<" symbol in the template, and outputting the html-encoded equivalent: < Therefore, if you look at the HTML source, you see:
<td class="mbox-image"> <a title="Image:Info non-talk.png" ...
This prevents the browser from "seeing" the HTML for what it is, and therefore the html gets "passed through" to the browser window for the user to see. I believe my MediaWiki:Common.css is up to date, and that this problem is unrelated.
Unfortunately, I have no better clue why this is happening. I am running MediaWiki 1.12alpha, with the following extensions:
- CategoryTree
- ParserFunctions
- Lockdown
- SpamBlacklist
I have disabled each of them in turn to rule them out as the culprit, but there was no effect. --Hemr 17:36, 7 October 2007 (UTC)
- Are you sure that HTML is enabled properly on your wiki? I know that we only allow particular HTML tags (e.g. not <a>, because we have [[links]] and [external links], but we allow some for tables, basic formatting (italic bold underline font colour et cetera), which means that the parser escapes only particular tags. I wouldn't know how to solve the problem (not a MediaWiki expert) but that's probably the source of the problem. Nihiltres(t.l) 15:53, 19 October 2007 (UTC)
- Same problem here. I've got Ambox template working on my site except for the imageright option. I suspect it has something to do with HTML encoding/escaping inside the # tags as it works outside.

--Gwagenknecht 12:45, 29 October 2007 (UTC)
- Same problem here. I've got Ambox template working on my site except for the imageright option. I suspect it has something to do with HTML encoding/escaping inside the # tags as it works outside.
- I found the solution to the tables problem. You need to set
$wgUseTidy = true;
--Gwagenknecht 12:59, 29 October 2007 (UTC)
- I found the solution to the tables problem. You need to set
Ambox border breakage when near images
Ambox #1. Blah blah blah blah blah blah blah blah blah blah blah blah blah. |

Here's some text to keep the amboxes separate.
Ambox #2. Blah blah blah blah blah blah blah blah blah blah blah blah blah. |
On my browser, at least, part of the bottom border of the first ambox disappears, and a large part of the second box (including text!) ends up disappearing entirely under the image. This is bad.
This only appears to happen in Cologne Blue. Under Monobook, the first ambox is unmolested, and, while the second box is cut off, the text isn't truncated. I've uploaded a screenshot at Image:Ambox_breakage.png, if you're curious what this ends up looking like. Zetawoof(ζ) 21:24, 15 September 2007 (UTC)
- So you are using Firefox, right? This is a known bug in Firefox. You see the same thing when using a PRE tag too early in an article that have a big info box in the upper right corner. The PRE box and the info box will then overlap. We have tried several different settings in our article message box CSS code and the current setting seemed the least bad. You can see it documented on our project talk page: Wikipedia talk:Template standardisation#CSS code
- The only way avoid this is to place the images below the message box. Can be a problem when an image belongs to the section before and the message box is about the next section.
- --David Göthberg 22:04, 15 September 2007 (UTC)
- I'm using Firefox; looks fine to me with Monobook and Cologne Blue. --MC 23:57, 15 September 2007 (UTC)
- I'm using Safari, not Firefox. Zetawoof(ζ) 00:02, 16 September 2007 (UTC)
- We now have a solution to this problem. See #Suggestion by Dispenser below.
- --David Göthberg 12:22, 26 September 2007 (UTC)
Needs to clear
These templates need to clear to the right (that is, common.css needs to say table.ambox { clear: right;}. Here are scaled screenshots showing the problem and the appearance with this css.
broken fixed The fix isn't great, but with the limitations of css in the wild this is the best we can hope for. — Carl (CBM · talk) 23:48, 17 September 2007 (UTC)
- I'll make the change if nobody objects in the next 12 hours or so. — Carl (CBM · talk) 13:26, 18 September 2007 (UTC)
- Technically, this is not the place to discuss changes to the .ambox CSS classes. It should be discussed at Wikipedia:Article message boxes. But just in case you refuse to follow procedure, if you do such a change then it should be
table.ambox { clear: both; }. During the testing period we tried with and without clear, and both alternatives are bad. So hard to say which should be used. Note that this is a bug specific to Firefox and it seems from discussion above also in Safari. Right now those pages look good in Explorer and Opera. If/when you add clear to the code those pages will instead look way worse in Explorer and Opera. So the question is which to use and which browsers to throw into the tar pit? The ones with the bug (Firefox and Safari) or the ones who actually in this case work correctly (Explorer and Opera)? - Oh, and note that the same phenomenon occurs in the buggy browsers when using PRE-tags below an infobox or image. And so far it has not been decided that PRE-tags should clear.
- --David Göthberg 14:14, 18 September 2007 (UTC)
- Technically, this is not the place to discuss changes to the .ambox CSS classes. It should be discussed at Wikipedia:Article message boxes. But just in case you refuse to follow procedure, if you do such a change then it should be
- The clear can only add space; the problem (shown in the screenshots above) is without a clear the template can actually collide with other templates, which is far worse than extra white space. I did mention this on the other talk page, by the way, but it seemed to me that the talk page for the template is the right place to discuss technical issues with the template. [1] — Carl (CBM · talk) 14:12, 18 September 2007 (UTC)
- When I looked at it while logged out using opera, I see the same effect as if there was a clear: a large white space between the section header and the message boxes. [2] — Carl (CBM · talk) 14:27, 18 September 2007 (UTC)
- Yes, in Explorer and Opera in your case you see a large white space. But provided the infobox is of fixed width which it usually is, then when using Safari or Explorer on bigger screen resolutions the message box will move to the left and up and fit between the left edge of the article and the infobox. See why I say message boxes really should go on the bottom of the page or on the talkpage?
- --David Göthberg 14:36, 18 September 2007 (UTC)
- Of course it works on very large screens and very small font sizes, but we can't assume that people are using them. The ambox is set to 80% width and the infobox in question is a fixed 20em wide. That means that as a physical minimum a user needs 100em of screen width (ignoring other margins, the toolbox column, etc). That's 16.5 inches of width at 12pt font size and 14 inches at 10pt font size. Adding in another couple inches for tools and margins, that means that to use a 12pt font size the reader would need a monitor about 19" wide to be able to fit everything on the screen. Even at 10pt font size, a normal 17" diagonal screen can't fit both an ambox and an infobox. — Carl (CBM · talk) 15:35, 18 September 2007 (UTC)
I think you convinced me CBM, I guess you are right. The testing I had done was with smaller boxes to the right like the shortcut boxes etc, But as you pointed out, the 20em infobox case is different. We probably should add table.ambox { clear: both; } since that seems to be the least bad alternative. --David Göthberg 14:44, 24 September 2007 (UTC)
- I'm going to move forward with this later tonight unless there are additional comments here or at Wikipedia_talk:Article_message_boxes#Enabling_Clear:_both. — Carl (CBM · talk) 18:41, 25 September 2007 (UTC)
Suggestion by Dispenser
- Why wouldn't
margin-left:20%; margin-right:20%; width:auto;for the .ambox not work well? —Dispenser 21:26, 25 September 2007 (UTC)
- Why wouldn't
Dispenser: You're a genius! Your solution works! But first a correction, since we want the message boxes to be 80% width then Dispenser's suggestion should be
margin-left:10%; margin-right:10%; width:auto;.
I tested your suggestion and it works perfectly in all my browsers. That is it works perfectly in Firefox 2.0, Opera 9.02 and even in my really old Internet Explorer 5.5 that I use for compatibility testing. But I can not run Safari on my OS. So, can some Safari user (and other browser users too) take a look at the the test examples here?
All these boxes below here are hardcoded so these examples will look the same when/if we update the ambox CSS classes in MediaWiki:Common.css.
Old style ambox:

| Old style ambox, style="width: 80%; margin: 0 auto;". Some text some text some text some text some text some text some text some text some text. |
| Old style ambox. |
And this would be the article text.
New style ambox:

| New style ambox, style="width: auto; margin: 0 10%;". Some text some text some text some text some text some text some text some text some text. |
| New style ambox, style="width: auto; margin: 0 10%;". Some text some text some text some text some text some text some text some text some text. |
| New style ambox. |
Notice that in the new style boxes with just a little text in do not become full width. I am not sure that is a problem since we have received comments from people that want exactly that to happen. So might be a good thing.
So, I am eagerly awaiting your reports how this looks/works in your different browsers.
--David Göthberg 01:30, 26 September 2007 (UTC)
- The fact that the table will be as narrow as possible when the content fits on one line is, to my knowledge, the normal CSS behavior with auto width tables (the so-called "maximum width" calculation should determine the table width in that case [3]). But, apart from that, the code above works perfectly in my very narrow window in Firefox. — Carl (CBM · talk) 02:13, 26 September 2007 (UTC)
- I want to see how it looks when there's nothing else there to collide with:
| New style ambox with lots of text with lots of text with lots of text with lots of text with lots of text with lots of text with lots of text. |
| New style ambox with not that much text. |
| New style ambox with lots of text with lots of text with lots of text with lots of text with lots of text with lots of text with lots of text. |
- Pretty good. Any templates that have very little text will have unaligned right borders when stacking, but that still doesn't look too bad. When not stacking, it'll probably look better anyway: better than having a wide and empty box. And since it does seem to fix the template-collision problem, I'm all for it. Great idea, Dispenser.--Father Goose 03:24, 26 September 2007 (UTC)
- The boxes are no longer centered in the Father Goose post. Something's not right. --MZMcBride 04:40, 26 September 2007 (UTC)
- Still looks correct on my screen (Windows, Firefox 1.07, 1024x768). That is to say, all the color bars line up on the left side. The right margins are unequal (the "not much text" box is narrower); I noted this in my first post.--Father Goose 06:02, 26 September 2007 (UTC)
- Same experience as Father Goose on Safari 3.0. I'm not so sure how this would work on "narrow" boxes in practice. I think i personally would still prefer "display:block;" which i think works good enough in 95% of the collision cases and does not add as much vertical space as clears do. --TheDJ (talk • contribs) 09:44, 26 September 2007 (UTC)
- Display: block still has border collisions. In my opinion, eliminating all collisions is the most important goal; the second is to have the best possible appearance, across browsers, while preventing collisions. The auto width method gets rid of vertical white space but can't force the boxes to the same width. The clear method makes the widths the same but adds vertical space. Either of those would be fine with me. — Carl (CBM · talk) 13:46, 26 September 2007 (UTC)
- Same experience as Father Goose on Safari 3.0. I'm not so sure how this would work on "narrow" boxes in practice. I think i personally would still prefer "display:block;" which i think works good enough in 95% of the collision cases and does not add as much vertical space as clears do. --TheDJ (talk • contribs) 09:44, 26 September 2007 (UTC)
- Still looks correct on my screen (Windows, Firefox 1.07, 1024x768). That is to say, all the color bars line up on the left side. The right margins are unequal (the "not much text" box is narrower); I noted this in my first post.--Father Goose 06:02, 26 September 2007 (UTC)
- The boxes are no longer centered in the Father Goose post. Something's not right. --MZMcBride 04:40, 26 September 2007 (UTC)
I don't know if this is intentional or a known quirk, or whatever, but the code used in the Father Goose post above is not centering when the browser window is wide. I've uploaded a screenshot here. When the browser window is smaller, it looks fine. I'm running OS X v. 10.4.10 with Firefox 2.0.0.7, though the issue is also present in Safari v. 2.0.4. It seems a wide screen is needed to see the problem. --MZMcBride 21:23, 26 September 2007 (UTC)
- Thanks for the screenshot. It's the same issue that the box with a small amount of text has: if possible, CSS wants the table cell to fit on a single row. It will make the table less wide than specified if it can fit all the text on one row. Apparently, the way this is done is to keep the left margin fixed and make the right margin wider. What do people think about this? Would it be OK for the boxes not to be centered on wide screens? — Carl (CBM · talk) 21:56, 26 September 2007 (UTC)
- This appears to resolve the concerns I raised earlier. I'd appreciate it greatly. if this (or something similar) were adopted. Does it work correctly with existing templates, though? In particular, does it "do the right thing" with right-hand images? Zetawoof(ζ) 22:06, 26 September 2007 (UTC)
- Yep, it looks the same on my screen as in your screenshot, MZMcBride: the color bars align on the left side but the right margins are uneven. I find that a very minor cosmetic fault that crops up only when stacking templates containing little text. And I prefer smaller templates where possible anyway, instead of ones full of empty space that use the full width. Most importantly, the "margin" approach fixes the template/image collision problems.
- We definitely don't want templates of different widths to be centered: the color bars would be totally misaligned, and look ridiculous. Left margin aligned, right margin collapsable looks fine to me.--Father Goose 23:01, 26 September 2007 (UTC)
- I highly agree. In fact, the message/alert boxes really shouldn't be centered at all. As the majority of text on the article page is left-aligned, it would follow that the boxes, and the text within them, be left-aligned as well. While increasing the margins on both sides give the illusion of centering the box, it's really more of an cosmetic alteration. IMO, Wikipedia should not employ center-aligned text in its article space. —Down10 TACO 03:45, 28 September 2007 (UTC)
Zetawoof: Right-hand images? Good question. Let's test it. Here goes:
Auto width ambox with both left and right images:

| New style ambox, style="width: auto; margin: 0 10%;". Some text some text some text some text some text some text some text some text some text. |
And here is some fake article text.
Auto width ambox with both left and right images:
| New style ambox, style="width: auto; margin: 0 10%;". Some text some text some text some text some text some text some text some text some text. |
Looks fine in my browsers. So it seems that images inside the message boxes do not cause any problems. Does it look okay in your browsers too?
--David Göthberg 22:40, 26 September 2007 (UTC)
- Looks fine here.--Father Goose 23:01, 26 September 2007 (UTC)
- Excellent - it appears that we have a potential solution. Zetawoof(ζ) 10:22, 27 September 2007 (UTC)
Different widths look bad
I'm not sure the above suggestion works very well. Sure, when just one <80% width template appears alongside an infobox you might get a slight benefit, but in the majority of cases the width will be 80% and we will still have the problem. Worse, the stacking (a fundamental part of the standardisation effort) doesn't look anywhere near as good now. violet/riga (t) 17:06, 27 September 2007 (UTC)
- I agree with violetriga. Looking at this on practice on several pages, it looks a lot worse then i had imagined. I'd much rather prefer a clear then this erratic box alignment on all the pages. --TheDJ (talk • contribs) 18:02, 27 September 2007 (UTC)
- Well, the change this morning has been undone. We can talk about the clear at more leisure. — Carl (CBM · talk) 18:39, 27 September 2007 (UTC)
- I never got to see it, but you're saying it didn't work correctly beside infoboxes?
- As for the stacking, it's only a problem when you're mixing full-width templates with reduced-width ones. The widest one should always appear at the top -- otherwise, yes, it's going to look bad. How often do several different widths get stacked together?--Father Goose 21:56, 27 September 2007 (UTC)
New suggestion
Why not encapsulate a full-width element inside an auto-width element with 10% margins? The following example is kludgy, but somebody who knows what they're doing better than I could probably fix it:

| Not much text. |
| Lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text. |
|
Not much text.
|
| Not much text. |
| Not much text. |
| Lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text. |
|
Not much text.
|
| Not much text. |
--Father Goose 01:03, 28 September 2007 (UTC)
- Oh, seems you have solved it. I tried it today with DIV tags, but that didn't work. Didn't occur to me to test it with tables in tables too. Thanks for finding the solution Father Goose. Works in all my three browsers: Firefox, Opera and my really old Internet Explorer 5.5.
- Only bad thing is that this means it gets messy to use the ambox CSS classes directly in a table since it needs two tables. Instead people will have to use the {{ambox}} meta template. But I guess that is not a problem since people seem to prefer to use the meta template anyway.
- I took the liberty of moving your example down below the "Different widths look bad" discussion since that discussion is about the old examples.
- --David Göthberg 02:12, 28 September 2007 (UTC)
- A div within a table might work too; the third box in the example groups above is a div within a table. I don't have enough familiarity with CSS to know why it only worked when I used two columns (width 0%, width 100%), or why there's a space between the templates, or why div-in-table has a different alignment from table-in-table. But we're close to the real solution, I hope.--Father Goose 05:58, 28 September 2007 (UTC)
Still doesn't stack on "short text" for me. (Safari) --TheDJ (talk • contribs) 10:45, 28 September 2007 (UTC)
- Be more specific? The third template of each group is known to be misaligned with the above two due to different formatting, is that what you are referring to? Or are you referring to the gap between all the templates?--Father Goose 12:38, 28 September 2007 (UTC)
- Anyone see my suggestion of
clear:left; display:block;? I think it creates really readable pages, even though it's still not optimal. --TheDJ (talk • contribs) 10:51, 28 September 2007 (UTC)
You were close Father Goose, but those elements didn't need to be encapsulated, all you need to do was set the td to width:100%;. I've changed your examples to use just this now. —Dispenser 13:11, 28 September 2007 (UTC)
- Bingo. now it works as I would expect it to work. Damn ugly clutch though, but if it's needed, then it's needed. --TheDJ (talk • contribs) 18:06, 28 September 2007 (UTC)
- Mmm, correction. Still not 100%. works proper on the "smaller" texts atm, But on long lines in wide browser windows, it still misaligns the stacking :( See screenshot --TheDJ (talk • contribs) 18:14, 28 September 2007 (UTC)
- Also breaks the alignment of the images. Anomie 22:06, 28 September 2007 (UTC)
- I don't see that problem on my screen, but it might be fixable by using something like a 10%/90% ratio of td widths for the image/text cells.--Father Goose 05:45, 29 September 2007 (UTC)
- On my browser (Firefox 2.0.0.7), the ones without an image don't leave space even though they are effectively doing
image=blank(rather thanimage=none). 10% would be too wide for people with large screens; the ideal would be "100%-52px", but that can't be done. Anomie 13:10, 29 September 2007 (UTC)- I imagine we could fix that by using an actual blank image.--Father Goose 06:59, 30 September 2007 (UTC)
- On my browser (Firefox 2.0.0.7), the ones without an image don't leave space even though they are effectively doing
- I don't see that problem on my screen, but it might be fixable by using something like a 10%/90% ratio of td widths for the image/text cells.--Father Goose 05:45, 29 September 2007 (UTC)
- Also breaks the alignment of the images. Anomie 22:06, 28 September 2007 (UTC)
- Mmm, correction. Still not 100%. works proper on the "smaller" texts atm, But on long lines in wide browser windows, it still misaligns the stacking :( See screenshot --TheDJ (talk • contribs) 18:14, 28 September 2007 (UTC)
| Not much text. |
| Not much text. |
| Not much text. |
| Not much text. |

|
Not much text. |
| Not much text. |
- Like so.--Father Goose 07:12, 30 September 2007 (UTC)
- It'll still break if the images people use in amboxes are not all the same width. The current ambox just specifies a maximum width that won't break (52px). Anomie 17:47, 30 September 2007 (UTC)
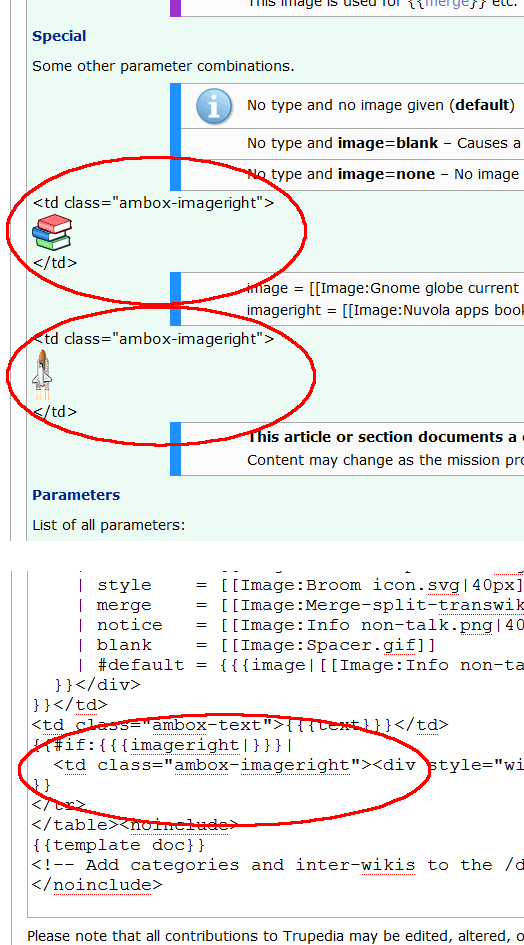
- Heh. Well, we could still pad out any image narrower than "standard" with spacer.gif (we could do this automatically with parser functions, if that doesn't wallop the servers). See the "small merge" icon above. This is starting to drift into heavy workaround territory, but even if we have to adopt a convoluted approach, if we can get it to work right and consistently, it's better than leaving template collisions unfixed.
- It'll still break if the images people use in amboxes are not all the same width. The current ambox just specifies a maximum width that won't break (52px). Anomie 17:47, 30 September 2007 (UTC)
- Like so.--Father Goose 07:12, 30 September 2007 (UTC)
- The problem TheDJ reported (slightly narrow boxes at high screen resolutions) still mystifies me. Did you change your resolution on the fly, TheDJ? Maybe the window didn't re-render properly.--Father Goose 19:34, 30 September 2007 (UTC)
- I have no idea, but the problem seems to have solved itself. I gather it was a messed up caching like thing that caused it or something. It seems to look just perfect now. (and yes, it was on the fly resizing). --TheDJ (talk • contribs) 09:51, 1 October 2007 (UTC)
- The problem TheDJ reported (slightly narrow boxes at high screen resolutions) still mystifies me. Did you change your resolution on the fly, TheDJ? Maybe the window didn't re-render properly.--Father Goose 19:34, 30 September 2007 (UTC)
Silly me, we can just use padding. I've changed the sample set above to use padding to have all the image cells be the same size and the images centered. (The second "small merge" -- fourth from top -- uses spacer.gif instead of padding as a demonstration.)
We should be able to use ParserFunctions to auto-size the padding, something like: style="padding: 2px {{#expr: {{{imagewidth}}} / 2}}px 2px {{#expr: {{{imagewidth}}} / 2 + 8}}px;" | [[image:imagename|{{{imagewidth}}}px]], and we could give "imagewidth" a default value of 40. We'll need to do the same for "imageright" as well ("imagerightwidth").
I updated the top set of examples (next to the wolf) with the "padding" technique as well. Are we on the verge of a solution?--Father Goose 19:49, 1 October 2007 (UTC)
Latest iteration
You can add <div style="width:52px;"> inside the image table cell. It works (will at least) in Russian Wikipedia currently. — Kalan ? 05:10, 13 October 2007 (UTC)
- Let's try that:

| Not much text. |
| Not much text. |
| Not much text. |
| Not much text. |
| Not much text. |
| Lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text. |
| Not much text. |
| Not much text. |
| Not much text. |
| Not much text. |
| Not much text. |
| Lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text lots of text. |
- Niiiiiice. Do the above examples display correctly for everyone? The right-hand images don't center within their cells correctly, but the current CSS exhibits that problem as well, and it's a minor cosmetic fault, so I'll let someone else fix that later.--Father Goose 18:24, 13 October 2007 (UTC)
- Looks great in Safari (v. 2.0.4), Firefox (v. 2.0.0.7), and Opera (v. 9.10) on OS X. --MZMcBride 18:50, 13 October 2007 (UTC)
- Woot. I've created a full mockup implementation at User:Father Goose/resizable ambox. For it to display correctly, you'll have to add the css code at User:Father Goose/monobook.css to your own css (Special:Mypage/monobook.css, assuming you're using monobook). I can confirm that the mockup displays correctly under Firefox 1.07 and IE 6.0 (Windows).--Father Goose 06:16, 14 October 2007 (UTC)
- Yes working very well indeed. However, it seems the mockup has that maximum width issue again for "No type and image=none – " It seems that if I make my browserwindow really wide, this specific type can be no wider then 750px. --TheDJ (talk • contribs) 14:00, 14 October 2007 (UTC)
- Fixed it by setting the td style regardless of there not being any content. As far as I'm concerned we have a GO to implement these changes. --TheDJ (talk • contribs) 14:08, 14 October 2007 (UTC)
- Yes working very well indeed. However, it seems the mockup has that maximum width issue again for "No type and image=none – " It seems that if I make my browserwindow really wide, this specific type can be no wider then 750px. --TheDJ (talk • contribs) 14:00, 14 October 2007 (UTC)
Undocumented style parameter
This template has an undocumented style parameter. It's usage is:
<table style="{{{style|}}}" class="metadata plainlinks ambox {{#switch:{{{type|}}}
| serious = ambox-serious
| content = ambox-content
| style = ambox-style
| merge = ambox-merge
| notice = ambox-notice
| #default = ambox-notice
}}">
A useful example can be seen at the bottom of {{Copyedit/testcases}} and {{Plot/testcases}}. The example code is {{Copyedit/sandbox}} and {{Plot/sandbox}}.
To evaluate the benefit in a live article please view Keeping Mum (before) and Keeping Mum (after) with article coding differences.
- Recent edit to {{Ambox}} elminates extra white space when {{Copyedit}} appeared next to {{Infobox film}} resulting in the above before and after examples now appear identical. That being so, the question still remains:
Should the style parameter be documented? – Conrad T. Pino 10:38, 14 October 2007 (UTC) – Updated: Conrad T. Pino 06:20, 15 October 2007 (UTC) – Conrad T. Pino 02:17, 17 October 2007 (UTC)
- By all means, go ahead! The docs page is freely editable.--Father Goose 04:52, 17 October 2007 (UTC)
I regret in haste I've been unclear. Documenting an application programming interface establishes an implied contract which once used can't be modified without disruption. My question was neither "can I (ability)" nor "may I (permission)". My question is, "Should we (the collective contributing editors) commit ourselves to the implied contract?" I shall wait the customary 7 days before presuming consensus. – Conrad T. Pino 07:30, 17 October 2007 (UTC)
- If that's the case, then we should be discussing whether there should be a style parameter in the template at all. At least one person thought so, by putting the parameter in, and you think it's useful as well, and I've seen it used by at least one other editor. So I gather that it's meant to be in there, and that it should be documented. Wait if you like, but seriously, be bold.--Father Goose 08:15, 17 October 2007 (UTC)
- Agreed & Document – Once it's been used the implied contract is in play. Thank you. – Conrad T. Pino 14:23, 17 October 2007 (UTC)
- Edit Completed – It's documented now. – Conrad T. Pino 15:04, 17 October 2007 (UTC)
Resizable design ready for implementation (fingers crossed)
{{editprotected}}
It appears that we have worked out all the bugs with a "resizable ambox" (one that does not overlap other elements such as infoboxes and images when they appear on the same line). Discussion and testing is at #Latest iteration, above. The template page should be replaced with:
<table style="{{{style|}}}" class="metadata plainlinks ambox {{#switch:{{{type|}}}
| serious = ambox-serious
| content = ambox-content
| style = ambox-style
| merge = ambox-merge
| notice = ambox-notice
| #default = ambox-notice
}}">
<tr>
<td class="mbox-image">
{{#ifeq:{{{image}}}|none
| <!-- no image cell; empty cell necessary for text cell to have 100% width -->
| <div style="width:52px;"> {{#switch:{{{image|{{{type|}}}}}}
| serious = [[Image:Stop hand nuvola.svg|40px]]
| content = [[Image:Emblem-important.svg|40px]]
| style = [[Image:Broom icon.svg|40px]]
| merge = [[Image:Merge-split-transwiki default.svg]]
| notice = [[Image:Info non-talk.png|40px]]
| blank = [[Image:Spacer.gif]]
| #default = {{{image|[[Image:Info non-talk.png|40px]]}}}
}}</div>
}}</td>
<td class="mbox-text">{{{text}}}</td>
{{#if:{{{imageright|}}}|
<td class="mbox-imageright"><div style="width:52px;"> {{{imageright}}} </div></td>
}}
</tr>
</table><noinclude>
{{template doc}}
<!-- Add categories and inter-wikis to the /doc subpage, not here! -->
</noinclude>
and the first four sections following /* Article message box template styles */ in MediaWiki:Common.css should be replaced with:
table.ambox {
margin: 0 10%; /* Will not overlap with other elements */
border-collapse: collapse;
background: #fbfbfb;
border: 1px solid #aaa;
border-left: 10px solid #1e90ff; /* Default "notice" blue */
}
table.ambox th.mbox-text, table.ambox td.mbox-text { /* The message body cell(s) */
padding: 0.25em 0.5em; /* 0.5em left/right */
width: 100%; /* Make all templates the same width regardless of text size */
}
table.ambox td.mbox-image { /* The left image cell */
padding: 2px 0px 2px 0.5em; /* 0.5em left, 0px right */
text-align: center;
}
table.ambox td.mbox-imageright { /* The right image cell */
padding: 2px 4px 2px 0px; /* 0px left, 4px right */
text-align: center;
table.ambox-notice and everything below it in Common.css remains unchanged. It's possible these changes will cause some minor funkiness until everyone's cache is updated.--Father Goose 22:40, 14 October 2007 (UTC)
 Done Good work! GDonato (talk) 22:10, 15 October 2007 (UTC)
Done Good work! GDonato (talk) 22:10, 15 October 2007 (UTC)
Fix
{{editprotected}}
Introducing an empty cell to keep the box wide caused some templates like {{afd}} look bad. To fix the cell's behavior, please change
<td class="mbox-image">
to
<td class="mbox-image" {{#ifeq:{{{image|}}}|none|style="padding:0 !important"}}>
— Kalan ? 08:34, 17 October 2007 (UTC)
- Hm, it looks all right on my screen. Out of curiosity, what browser version are you using? Could you provide a screenshot?--Father Goose 09:13, 17 October 2007 (UTC)
- Opera 9.23. The problem is with the padding of the empty image cell that takes superfluous 4px (while it shouldn't). — Kalan ? 11:09, 18 October 2007 (UTC)
- It looks fine to me in Opera 9.23 (both on the template page, and in a few usage instances I checked). Could you take a screenshot to illustrate what exactly you mean by "looks bad"? Thanks. --Quiddity 18:03, 18 October 2007 (UTC)
- Opera 9.23. The problem is with the padding of the empty image cell that takes superfluous 4px (while it shouldn't). — Kalan ? 11:09, 18 October 2007 (UTC)
Bypass your cache. I had the same problem. --- RockMFR 13:33, 17 October 2007 (UTC)
- I've disabled the editprotected request. --MZMcBride 21:40, 17 October 2007 (UTC)
- Re-enabling it again since cache cleanup doesn't help (and it wouldn't because of CSS definitions I've looked through). — Kalan ? 11:09, 18 October 2007 (UTC)
- I've disabled the editprotected request. --MZMcBride 21:40, 17 October 2007 (UTC)
Ahh, I see what you mean. The "!important" isn't necessary here, is it? Just asking before we send the job queue up again. --- RockMFR 18:00, 18 October 2007 (UTC)
- Mmm, i think "it looks bad" was overexaggeration, but their indeed are 4 additional padding pixels. However I think we should test this in the "sandbox" version of User:Father Goose first... for all we know the padding is causing the effect we desired when we added the empty td. Additionally, does anyone know why we have "4px" right-padding in the "image-right" style, where we have "0.5em" left padding in the "image" style ? --TheDJ (talk • contribs) 11:01, 19 October 2007 (UTC)
- I tried with Firefox, Safari and Opera 9.21 I don't see the difference. I force reloaded my browsercache and I cannot see a difference with this style= present or not-present. I still see 2 (not 4 actually) extra pixels to the left in Safari, but I suspect that is a Safari bug (and one i don't think warrants any changes to this template. Can you please make a screenshot Kalan ? --TheDJ (talk • contribs) 11:29, 19 October 2007 (UTC)
- The padding for image-right was changed from 0.5em to 4px in this edit. I don't know if there was previous discussion of the change or not. Anomie 12:22, 19 October 2007 (UTC)
- If you're going to do this edit, I'd like to append a request to it so as not to abuse the job queue. Change:
<td class="mbox-text">{{{text}}}</td>
- to
<td style="{{{textstyle|}}}" class="mbox-text">{{{text}}}</td>
- That way style changes can be passed to the text cell, such as turning off the 100% width. However, hold off on both edits until Quiddity's question is responded to, as he claims to not be experiencing the same problem using an identical browser.--Father Goose 21:42, 18 October 2007 (UTC)
- What exactly would {{{textstyle}}} do what {{{style}}} doesn't do already atm? --TheDJ (talk • contribs) 11:01, 19 October 2007 (UTC)
- It allows you to do this, for instance:
The message body text. |
- Due to the width:100% style of the text cell, it is impossible to make the template auto-size around the text without being able to pass a parameter through to the text cell. Someone may come up with uses for textstyle once it's in place. Just nice to have the flexibility.
- The above test was done via the Template:Ambox/sandbox incidentally, incorporating the two changes being discussed here.--Father Goose 17:25, 19 October 2007 (UTC)
- Please could you state exactly what change you would like made to the template (after it's been tested etc) and give the code required. If you would like it replaced with the contents of the sandbox for example, please give the version of the page required. Tra (Talk) 16:24, 21 October 2007 (UTC)
Still needed?
Is Kalan's change, requested above, still needed? It's unclear to me if it is cache-related or if it is a repeatable bug specific to Opera. If anyone can confirm that they experience the same bug, I'll resubmit the editprotected request.--Father Goose 18:39, 21 October 2007 (UTC)
Alignment bug
I'm not sure if this is related to anything recent, but whilst checking the above in Opera 9.23, I noticed this problem: Image:WikipediaScreenshot-AmboxAlignmentProblem.png The right-hand border of the {{original research}} box isn't aligned with the two above, at Sugar Core. I can't see anything obviously wrong, so here's my bug-report ;) --Quiddity 18:03, 18 October 2007 (UTC)
- Hmm... It's not happening for me in Opera 9.01. I'll go upgrade and see what happens :) --- RockMFR 18:22, 18 October 2007 (UTC)
- Doesn't happen for me in 9.24. Does it still happen when you're logged out? (eliminating the possibility of a custom monobook/etc problem) Does it happen when viewing User:RockMFR/sandbox? --- RockMFR 18:32, 18 October 2007 (UTC)
- I was logged out for that screenshot (and had a clear cache), and it doesn't happen for your sandbox test. And it's no longer there when I went back to recheck just now (and nothing related has been changed today). Most odd. Some kind of temporary hiccup I guess.
- Consider resolved. --Quiddity 19:18, 18 October 2007 (UTC)
- Might have been squid caching perhaps... --TheDJ (talk • contribs) 10:50, 19 October 2007 (UTC)
- I know what squids are in this context, but that sentence still looks strange.--Father Goose 17:33, 19 October 2007 (UTC)
- Might have been squid caching perhaps... --TheDJ (talk • contribs) 10:50, 19 October 2007 (UTC)
Reporting a bug
Template:Future Australian public transportation uses Ambox, and it looks screwed in Firefox. The right image falls outside the box. It is either a bug in Ambox or that template, and needs to get fixed. huji—TALK 18:48, 17 October 2007 (UTC)
- The images were (both) too large. I've reduced their size. I don't know if that righthand image is even necessary though? It certainly isn't very clear or helpful, at either thumbnail size. (I've removed it altogether for now) --Quiddity 18:56, 17 October 2007 (UTC)
Blue Icon


I changed the blue icon to a protected SVG version on Commons and was reverted by David Levy. My reason for changing it to Image:Information icon.svg in the first place was that 1) this image resides on Commons, 2) is protected and 3) is an SVG image (which allows better scaling). Therefor I think David's revert was inappropriate and for the wrong reasons (well, actually he didn't give any). Discussion please. — Edokter • Talk • 13:29, 9 November 2007 (UTC)
- 1. I did cite reasons, and I'm astonished that you would claim otherwise. (You, conversely, cited absolutely no reasons when performing the edit that I reverted.) As noted in my summary, your change made the icon smaller (because the SVG contains more blank space) and switched it to a hue that doesn't match the template as well.
- 2. Image:Info non-talk.png is protected locally and duplicated at the Commons, so I don't see what distinctions you're drawing. I suppose that I could protect it at the Commons too, but that would be of no benefit to us (because our local copy already is protected).
- 3. Why do we need better scaling? We're displaying the icon at a fixed size. —David Levy 13:48, 9 November 2007 (UTC)
- Apart from the size difference (what is it, 1px?), I actually think the Information icon matches the template better. 2nd, if Info non-talk is on Commons, why isn't there a link to the Commons image. I couldn't find it on Commons. As for scalability, SVG is always preferred; what if a 60px version is used, then the image would be pixelated. In short, we should always use SVG versions that are actually on Commons. — Edokter • Talk • 14:56, 9 November 2007 (UTC)
- 1. The size difference is 2x2px, which is quite noticeable at this scale.
- 2. How is the purplish-blue icon a better match with the blue-tabbed template than the blue icon is?
- 3. I don't know why you were unable to find the image at the Commons (where it resides under the same name), but I've added a link to our description page.
- 4. We aren't displaying the image at 60px in this template, so your scalability argument doesn't apply.
- 5. Please explain why you cited protection as a distinction (despite the fact that both images are protected) and falsely claimed that I provided no reasons for reverting your edit (which you performed without explanation). —David Levy 15:23, 9 November 2007 (UTC)
- The size isn't the real issue. Color is a matter of taste. In any event, I feel that all images used in ambox should be SVG images. (BTW, all the palish blue versions are derivatives of the original, which is Information icon.svg.) And I simply missed the fact that the current image was protected. We could go on, but this discussion is better served at Wikipedia talk:Article message boxes. — Edokter • Talk • 16:21, 9 November 2007 (UTC)
- 1. What do you mean when you say that "the size isn't the real issue"? It is an issue (because your edit made the icon smaller). I realize that this was an unintended side effect, but it was an effect nonetheless.
- 2. Yes, color is a matter of taste, but do you disagree that my preferred shade of blue is more similar to the one used for the template's tab?
- 3. Why do you feel that all of the images used in the template should be SVGs?
- 4. Yes, I'm well aware of the fact that Image:Info non-talk.png was derived from Image:Information icon.svg. I'd have to be, given the fact that I did it myself (though someone else selected it for use in this template). Are you suggesting that this is problematic? The correct attribution and licensing information is intact.
- 5. Okay, you missed the fact that Image:Info non-talk.png was protected (along with the fact that a Commons copy existed). But if it hadn't been protected, you could have protected it yourself. And if there hadn't been a Commons copy, you could have uploaded one yourself.
- 6. I'd still like to know why you claimed that I didn't give any reasons for reverting your edit (for which you had provided no explanation).
- 7. I'm not sure that Wikipedia talk:Article message boxes is a better venue for this discussion, but I'll gladly reply wherever you post a message regarding this matter. —David Levy 18:07, 9 November 2007 (UTC)
- Actually SVG isn't always preferred, specificity because of scalability issues. Hand tweaked icons display better, can work around browser specific issues, and are affected by software updates. This is the reason why all the icons on the main page are png instead of their scalable counter parts. —Dispenser 16:30, 9 November 2007 (UTC)
- Create an identical (color & size) replacement of Info non-talk.png and I wouldn't protest if you substituted it for the current image. But insisting that SVGs must be used even in cases where scaling isn't needed is, um, I can't think of a kinder way to put it, anal retentive.
- Separately, edits to ambox often (always?) cause the job queue to jump by several million, causing sitewide problems. For this reason, even trivial changes to ambox ought to be suggested on this page first.--Father Goose 16:43, 9 November 2007 (UTC)
- Turns out there is an SVG version available: Image:Info non-talk.svg, which served as the original for the PNG version. We should at least use that one (but should still be protected on Commons). Also the blank image should be Image:No image.svg; the current Image:Spacer.gif is a bloated 256-color transparent GIF. — Edokter • Talk • 18:19, 9 November 2007 (UTC)
- 1. Image:Info non-talk.svg did not serve as the original for the PNG version. It was created afterward to match the PNG's coloring, but it retains the sizing of Image:Information icon.svg (from which it was derived).
- 2. I await an explanation of how we stand to benefit by using an SVG for this purpose.
- 3. Image:No image.svg remains in use. (Despite the fact that you didn't mention this change in your edit summary, I recognized its value and didn't revert back to Image:Spacer.gif.)
- 4. No offense, but you appear to continually make assumptions (which often are incorrect) instead of bothering to perform simple checks.
- 5. I'd still like to know why you misrepresented my initial involvement in this matter. —David Levy 18:58, 9 November 2007 (UTC)
- 1. From the discription page of Image:Info non-talk.png: "Icon-sized version of Image:Info non-talk.svg". And from Image:Info non-talk.svg: "Colour modified version of en:Image:Information icon.svg", so they both come from the same image.
- 2. SVG's scale/render much better; even at smaller sizes. The PNG is still resized to 40px, blurring the image.
- 3. My bad, I didn't see that.
- 4. I do know what I'm talking about, and I do my research.
- 5. Your summary basically stated an opinion. Why do you keep bartering me with this question? — Edokter • Talk • 20:19, 9 November 2007 (UTC)
- 1. Yes, both Image:Info non-talk.png and Image:Info non-talk.svg were derived from Image:Information icon.svg. You incorrectly claimed that Image:Info non-talk.png was derived from Image:Info non-talk.svg.
- 2. The icon doesn't look blurry on my end, but I'll replace it with a native 40px version at the next update.
- 3. Okay.
- 4. Here's a list of things that you would have known if you'd done your "research":
- Image:Info non-talk.png is protected.
- Image:Info non-talk.png exists at the Commons (under exactly the same name).
- Image:Info non-talk.png was not derived from (and actually predates) Image:Info non-talk.svg.
- Image:No image.svg was not removed from the template.
- All of the above would have been extremely easy to determine, but you instead made incorrect assumptions.
- 5. My edit summary stated the reasons why I reverted your change (as opposed to your edit summary, which provided absolutely no explanation). I simply want to know why you've claimed that I "didn't give any" reasons for reverting. I wouldn't keep asking the same question if you'd simply provide a straightforward response. —David Levy 22:24, 9 November 2007 (UTC)
- Also, the job queue is a non-issue; it normally is always in the millions, but not something we need to worry about. — Edokter • Talk • 18:19, 9 November 2007 (UTC)
- Prior changes to ambox have caused the queue to shoot up from its usual one or two million to about ten million, which seems to cause images to stop displaying and other problems. It is a substantial issue. The template is on a quarter million pages.--Father Goose 20:01, 9 November 2007 (UTC)
(EC) Forget the whole thing; I am seriously being beaten to death here with this interrogation. I really don't need this shit... (addendum) I have given my opinion, so I don't see I have to answer the same questions over and over again, being bartered with a barrage of question on every' comment I make. We'll talk when you can hold a normal conversation. — Edokter • Talk • 20:19, 9 November 2007 (UTC)
- You initiated this discussion by lodging a false accusation against me after I reverted your unexplained edit. You haven't answered the same questions over and over again; you've repeatedly been asked to answer a question to which you refuse to provide a straightforward response. It isn't interrogation to request that you explain why you falsely accused me of engaging in the very type conduct for which you were responsible. —David Levy 22:24, 9 November 2007 (UTC)
- Forget it! You're way too hung up over my comment on your edit summary! Your summary was an opinion, not an explanation, period. I refuse to be bartered over something so trivial. Now, we can continue this pointless arhument, or actually discuss the subject. Either way, I'm not going to commont over the edit summary. — Edokter • Talk • 22:57, 9 November 2007 (UTC)
- It's an opinion that one color is a better fit than the other is. It is not an opinion that you reduced the icon's size. Both are reasons why I reverted, and both were plainly stated in my edit summary.
- I'm "hung up" on your comment because it's a false accusation against me. You're more than welcome to disagree with my rationale, but continually pretending that I reverted your edit without providing one is unacceptable.
- And again, your edit summary contained absolutely no explanation of any kind (opinion or otherwise). —David Levy 23:20, 9 November 2007 (UTC)
- Where did I "continually" accuse you of not providing an explanation? I did not see your summary as an explanation, because color is subjective and the size difference is negligable, and that's IT. You keep misinterpreting that as an accusation. I did not accuse you of anything, so drop it. Yes I disagree, let's discuss that. But not one more word on me accusing you of anything; I won't respond to that anymore. — Edokter • Talk • 23:51, 9 November 2007 (UTC)
- "Where did [you] 'continually' accuse [me] of not providing an explanation?" You're still claiming that.
- You say that you "did not see [my] summary as an explanation, because color is subjective and the size difference is negligable [sic]." Again, the fact that you disagree with my rationale is not a valid reason to claim that I provided none. I indicated exactly why I reverted your change (and it's perfectly normal to base such decisions on subjective assessments), and you claimed that I "didn't give any" reasons. (And yes, this is an accusation.)
- And I'm still waiting for you to address the fact that you preformed the edit without providing any explanation as to why.
- You are, of course, under no obligation to respond to any of the above, but I refuse to withdraw my request that you do. If there's something else that you wish to discuss, I'm more than willing to do so unconditionally. —David Levy 00:18, 10 November 2007 (UTC)
- Then we're done. — Edokter • Talk • 00:32, 10 November 2007 (UTC)
- I agreed to address whatever else you wish to discuss unconditionally. If you don't wish to do so because I refuse to dismiss my concerns (despite the fact that I agreed to address yours even if you won't address mine), that's your prerogative. If you change your mind, just say so. —David Levy 02:38, 10 November 2007 (UTC)
Don't make me break out the hot cup of tea! I'm warning you! SO mountain/molehill/melodrama. And quit trying to get the last word, because it belongs to me now ;) --Quiddity 03:07, 10 November 2007 (UTC)
Standing request
The next time someone does change the ambox page, can I ask them to tack on the following change? It's a low-priority change, so I'd rather it be bundled with another edit to avoid queue abuse. (Thus do not do it immediately.) Change:
<td class="mbox-text">{{{text}}}</td>
to
<td class="mbox-text" style="{{{textstyle|}}}">{{{text}}}</td>
The reason for this change is detailed in an earlier section.--Father Goose 16:43, 9 November 2007 (UTC)
- I'll keep this in mind. :-) —David Levy 18:07, 9 November 2007 (UTC)
- Typically, style= comes after class=. (I know, I'm anal...) — Edokter • Talk • 18:33, 9 November 2007 (UTC)
No div in table; no white space around images experiments
Interation 1 proposed
I modified {{Ambox/sandbox}} to remove the div tags and white space surrounding images. I added more cases to {{Ambox/testcases}} to compare {{Ambox}} and {{Ambox/sandbox}} in combination with our lupine friend. Both look fine with Firefox 2.0 and Internet Explorer 6.0 on Windows 2000 and Internet Explorer 7.0 on Windows XP but that's all the browsers I have. I'd like volunteers to visit {{Ambox/testcases}} and post screen shots of funky looking anything. Images will be in slightly different positions which can probably be adjusted by tweaking width values. I'm delaying position adjustments to learn about gross effects on other browsers first. Thank you in advance. – Conrad T. Pino (talk) 12:20, 21 November 2007 (UTC)
- Broken on Safari 3. See this: http://deneb.student.utwente.nl/~hartman/Broken.png --TheDJ (talk • contribs) 12:45, 21 November 2007 (UTC)
- Broken for me as well on IE6/W2K. The image=none boxes do not line up. — Edokter • Talk • 13:31, 21 November 2007 (UTC)
- I'm quite sure this was the sole reason we had to add that div. I seriously doubt we didn't try it like this before. --TheDJ (talk • contribs) 13:53, 21 November 2007 (UTC)
- The div isn't the problem. IE treats single-collumn tables differently. I've tested with a dummy image cell in the sandbox; that seems to fix the table's width. Also, I notice not all images had it's image width set (especially empty), so I fixed that as well. — Edokter • Talk • 14:24, 21 November 2007 (UTC)
- That seemed to fix my issue. However, can I ask: why make these changes ? Is there a direct need to do so? Does it improve or fix anything? --TheDJ (talk • contribs) 19:10, 21 November 2007 (UTC)
- The div isn't the problem. IE treats single-collumn tables differently. I've tested with a dummy image cell in the sandbox; that seems to fix the table's width. Also, I notice not all images had it's image width set (especially empty), so I fixed that as well. — Edokter • Talk • 14:24, 21 November 2007 (UTC)
- I'm quite sure this was the sole reason we had to add that div. I seriously doubt we didn't try it like this before. --TheDJ (talk • contribs) 13:53, 21 November 2007 (UTC)
Interation 1 results
This is great! Since my first post updates to /testcases diff and /sandbox diff happened, thank you all. My private sandbox confirms IE6/W2K (by Edokter) problems similar to Sarari 3 (by TheDJ) report; those issues being:
- Issue 1: "image=blank" left image displayed width too small and
- Issue 2: "image=none" text cell width too small with right box edge failing to align.
The changes to /sandbox (all by Edokter)) are:
- Change 1: When "image=none" (Issue 1)
emitadd <td></td> - Change 2: When "image=blank" (Issue 2) add |40px to [[Image:No image.svg]]
- Change 3: Image [[Image:Info non-talk.png|40px]] change to SVG version
Changes 1 & 2 seem related to the Issues; I don't get the rationale behind Change 3.
- Removing div and white space around images has some success (better/less HTML).
- Key questions:
-
- Do /sandbox changes made so far work for Sarari 3 and other browsers?
- If that proves true are further HTML optimization experiments worthwhile?
Conrad T. Pino (talk) 20:57, 21 November 2007 (UTC)
- You can't combine a % width cell (the text cell) with a px-width cell (image), which is why we're using a px-width div inside the image cell to size it correctly. I appreciate that you're trying to simplify the HTML, but the optimizations you're suggesting here break its functionality.--Father Goose (talk) 21:52, 21 November 2007 (UTC)
- Thank you, that's very helpful. Do you recall which browsers are so affected? – Conrad T. Pino (talk) 22:05, 21 November 2007 (UTC)
- I've seen your new test case. Disregard question. Thank you!! – Conrad T. Pino (talk) 22:12, 21 November 2007 (UTC)
- Right, seems we cannot go without the div (even though divs inside a table are evil).
However we now do have a way to fix the image=none and image=blank boxes.Strike that, that was a result of not using the divs (but images should always have a size). As for changing to the SVG version, I just prefer using SVG versions. It just looks better then a scaled raster image. — Edokter • Talk • 22:34, 21 November 2007 (UTC)
- Right, seems we cannot go without the div (even though divs inside a table are evil).
Need help
Hallo, I'm sysop of russian uncyclopedia . We decided to make the same template as in wikipedia, but I (and it seems to anyone else too) don't understand how it works. Please help us to create our own ambox template in whitch can be used any color and any image. Please answer on my talk page. And excuse my english please 89.110.26.195 (talk) 22:00, 12 December 2007 (UTC)
I get the farthest thing from the actual ambox
Ok, directly copying the source code for ambox from Wikipedia to my own private Wiki server produces this:
Any suggestions? —Preceding unsigned comment added by Mikaey (talk • contribs) 05:20, 17 January 2008 (UTC)
- Read the information here that is under the heading #Meta info. --TheDJ (talk • contribs) 11:52, 17 January 2008 (UTC)
- No, it looks to me like parser functions are disabled. If there were enabled we wouldn't see the wikimarkup. —Dispenser (talk) 17:56, 17 January 2008 (UTC)
- Well, leave it to a noob to screw things up. I didn't realize the parser functions didn't come installed by default. Thanks Dispenser! Mikaey (talk) 21:54, 17 January 2008 (UTC)
- No, it looks to me like parser functions are disabled. If there were enabled we wouldn't see the wikimarkup. —Dispenser (talk) 17:56, 17 January 2008 (UTC)
Error in the Parameters section
There is a parameter listed in the Parameters section of the documentation that does not work:
- {{ambox
- | type = serious / content / style / merge / growth / notice
- | image = none / blank / [[Image:Some image.svg|40px]]
- | imageright = [[Image:Some image.svg|40px]]
- | style = Cascading Style Sheets value
- | text = The message body text.
- }}
Regards Fosnez (talk) 07:30, 18 February 2008 (UTC)
- Thanks for pointing this out. The "growth" parameter was removed from the template, so I've removed it from the documentation. —David Levy 08:06, 18 February 2008 (UTC)
Ambox prints
These amboxes should not print. I was going to print an article with an ambox on it, but when I print previewed the article, there was the ambox. I think that the class(es) that the ambox has should read something like this.
@media print {
.ambox {display:none;}
}
That way the articles can be printed without the pesky things using up anyone's expensive color ink. ![]() - LA @ 08:55, 27 February 2008 (UTC)
- LA @ 08:55, 27 February 2008 (UTC)
- I agree; they also use up a lot of space on printouts, too. MeekMark (talk) 13:08, 27 February 2008 (UTC)
- Yes, I agree too. Article message boxes are mostly metadata and as such should not be on printouts. So I have made a "editprotected request" at MediaWiki talk:Common.css#Ambox prints suggesting that that code should be added to MediaWiki:Common.css. Note that it will take some days until the change will take effect for all users due to web browser caching of that CSS file. --David Göthberg (talk) 13:48, 27 February 2008 (UTC)
 Done. The code has been added to MediaWiki:Common.css. --David Göthberg (talk) 01:03, 28 February 2008 (UTC)
Done. The code has been added to MediaWiki:Common.css. --David Göthberg (talk) 01:03, 28 February 2008 (UTC)
New ambox version
I have made a new version of {{ambox}} that I intend to deploy within some days. For more about the new version and to discuss it see Wikipedia talk:Article message boxes#New ambox version.
--David Göthberg (talk) 05:46, 19 April 2008 (UTC)
- I have just deployed the new version. There are some new options, see the documentation on the template page. Some parameters have changed name, but the old parameters also continue to work, so we are backwards compatible. Several of the default images have been brushed up to a higher finish and some changed.
- A number of editors took part in creating this new version. To see our discussions and/or to discuss these changes see Wikipedia talk:Article message boxes#New ambox version.
- --David Göthberg (talk) 01:06, 30 April 2008 (UTC)
Accessibility
Hi. I made a preliminary suggestion for building imbox using modern markup and CSS, instead of table layout, and was directed here. If anyone is interested, please have a look at Template talk:Imbox#Accessibility. —Michael Z. 2008-05-06 07:50 z
- (Copied reply) I have to oppose implementing all boxes in CSS; it has been tried before, with such dismal results that we went back to tables out of pure dispair. Tables is by far not a decrapated technology, and while building entire pages with tables is generally a bad idea, we're not talking about pages, but message boxes. Tables give us far more control then divs, which require an insane ammount of coding to achieve the same results. So far, we haven't had any complaints from people using screenreaders, which I suspect is due largely to the simple table markup (only two, sometimes three cells) we currently have. — Edokter • Talk • 11:27, 6 May 2008 (UTC)
- Agreed, the reason the tables are there is because it was the only way to get consistent widths when stacking the ambox, as well as proper repositioning when there are floating elements in the articles. We tried A LOT on different browsers, and unfortunately this seems to be what we are gonna be stuck with. :( It truly is a shame. If you find a method that works with all browsers, I'm all for it, but atm i do not think it is possible. --TheDJ (talk • contribs) 14:15, 6 May 2008 (UTC)
image parameters
I hope it's not too late for a change. The image parameter should take in the image filename (eg. wiki.png) instead of the full wiki markup (eg. [[Image:wiki.png]]). It is similar to the change I have suggested at Template talk:Cmbox#image parameters. - oahiyeel talk 16:52, 7 May 2008 (UTC)
- That's a bit late, the template is already used on 300,000 pages. Changing its parameters in a non-backwards compatible way will be messy. And I don't see why we should allow icons over 52 pixels in width for article message boxes.
- --David Göthberg (talk) 01:05, 8 May 2008 (UTC)
- Also, while image parameter stuff taking only the filename is nice, it inherently disallows special cases such as stacking or layering two images. As this template is so general, it should take the full input. Nihiltres{t.l} 12:55, 8 May 2008 (UTC)
New ambox content image
Could someone please replace the PNG Image:Ambox content.png with the new SVG version Image:Ambox content.svg? Thanks. --pbroks13talk? 21:38, 13 May 2008 (UTC)
- Actually, no. All images were revised recently (see discussion) and it was decided to use pre-sized 40px PNGs, as SVG were prone to blurring when resized. — Edokter • Talk • 22:13, 13 May 2008 (UTC)
- Also, the PNG versions has their transparent background colour set to the same very light grey colour as the ambox background. This means that in older browsers that do not understand transparent PNGs the background colour of the image is shown and since those PNGs has matching colour it looks as it should. While the PNGs MediaWiki autogenerates from the SVGs get full white background and thus look bad in the older browsers.
- For high-use icons like this such tinkering is worth the trouble. For most of the ambox icons there should already be a SVG version uploaded. We must have missed to upload the SVG "original" for this one. Note that those SVGs should be uploaded to Commons, not Wikipedia. Oh dear, I just checked, we have missed to do that for pretty much all the ambox icons. I'll poke the guys who have the original files.
- --David Göthberg (talk) 23:03, 13 May 2008 (UTC)
please fix italian interwiki
it:Template:Avviso instead of it:Template:Ambox. Thank you really. --Goldmund100 (talk) 08:45, 5 June 2008 (UTC)
 Done. For future reference, the interwiki's are on the documentation subpage, so anyone can edit them. — Edokter • Talk • 15:00, 5 June 2008 (UTC)
Done. For future reference, the interwiki's are on the documentation subpage, so anyone can edit them. — Edokter • Talk • 15:00, 5 June 2008 (UTC)
Missed templates
{{Notice}} needs to be updated to the current Ambox code I believe. MBisanz talk 06:54, 8 June 2008 (UTC)
- No, it already uses ambox when on articles. I changed it based on an editprotected by David Göthberg before the whole mbox system was up. If anything, it could be updated to use mbox, which would simplify the code somewhat. {{Nihiltres|talk|log}} 14:37, 8 June 2008 (UTC)
Icons
I'd like to discuss a possible overhaul of the icon set for these templates. I moved my post to Wikipedia talk:Article message boxes. —Werson (talk) 22:57, 26 June 2008 (UTC)
Using Ambox in another MediaWiki
You can use Ambox in your own wiki (and therefore use the various Wikipedia templates that use it such as Template:Merge, etc.).
To use Ambox or templates that use it, you must:
- Install the ParserFunctions extension
- Enable HTML and HTML Tidy. Edit LocalSettings.php and set
$wgUseTidy = true;. (See here for discussion on this].
Next, create the page Template:Ambox, and copy and paste the source code for the template into that page.
Next, edit your wiki's Mediawiki:Common.css and add this CSS code: (for the most up to date CSS code, see Wikipedia's MediaWiki:Common.css.) This code is licensed under the GFDL license (see WP:REUSE).
/* Article message box template styles */
table.ambox {
width: 80%;
margin: 0 auto;
border-collapse: collapse;
background: #fbfbfb;
border: 1px solid #aaa;
border-left: 10px solid #1e90ff; /* Default "notice" blue */
}
table.ambox th, table.ambox td { /* The message body cell(s) */
padding: 0.25em 0.5em; /* 0.5em left/right */
}
table.ambox td.mbox-image { /* The left image cell */
width: 52px;
padding: 2px 0px 2px 0.5em; /* 0.5em left, 0px right */
text-align: center;
}
table.ambox td.mbox-imageright { /* The right image cell */
width: 52px;
padding: 2px 4px 2px 0px; /* 0px left, 4px right */
text-align: center;
}
table.ambox-notice {
border-left: 10px solid #1e90ff; /* Blue */
/* border-right: 10px solid #1e90ff; */ /* If you want two blue bars */
}
table.ambox-delete,
table.ambox-serious {
border-left: 10px solid #b22222; /* Red */
}
table.ambox-content {
border-left: 10px solid #f28500; /* Orange */
}
table.ambox-style {
border-left: 10px solid #f4c430; /* Yellow */
}
table.ambox-merge {
border-left: 10px solid #9932cc; /* Purple */
}
table.ambox-protection {
border-left: 10px solid #bba; /* Gray */
}
table.ambox.ambox-mini { /* small floating box variant */
float: right;
clear: right;
margin: 0 0 0 1em;
width: 25%;
}
Finally, you will need to upload images to your wiki for Ambox to use. Ambox selects a 40x40 image based on the message type if an image parameter is not specified:
- Image:Ambox_move.png (move, merge)
- Image:Ambox_speedy_deletion.png (speedy)
- Image:Ambox_deletion.png (delete, serious)
- Image:Ambox_content.png (content)
- Image:Ambox_style.png (style)
- Image:Ambox_protection.png (protection)
- Image:Ambox_notice.png (notice, and default)
Wikipedia uses SVG images (for example see ![]() ) instead in its various message templates, which get transformed into PNG images of a certain size for display. Those images are (I think all of them) released into the public domain.
) instead in its various message templates, which get transformed into PNG images of a certain size for display. Those images are (I think all of them) released into the public domain.
(This section was compiled by ReedHedges from previous discussion between Tlustulimu, 206.83.81.34, Nihiltres, Hemr, and Gwagenknecht)
--ReedHedges 12:52, 23 July 2008 (UTC)
Automatic limit for audio images?
Audio graphics automatically take most of the width of a screen in Explorer Six at 800by600, and over-write text in Firefox Three. |
—Preceding unsigned comment added by Brewhaha@edmc.net (talk • contribs) 04:16, 1 August 2008
- And your example box above does not work at all in Internet Explorer 5.5. That is, your box doesn't even show (becomes invisible) in IE 5.5.
- But you shouldn't really use ogg files as "icons" in an article message box. So what does these problems with the audio graphics have to do with article message boxes? I think you should report and discuss this over at Wikipedia:Village pump (technical). And when you report it there do explain better what you mean and what usage case you are thinking of.
- --David Göthberg (talk) 14:43, 2 August 2008 (UTC)

